Accessibility in digital design isn’t just a matter of ticking a box or following regulations. It is about creating a world where everyone has equal opportunities to engage, interact, and benefit from digital content. When we think about accessibility, our minds often jump to visual impairments, but the spectrum of needs is broad and varied. Let’s delve into the different facets of accessibility and why it matters for a diverse range of users.
Visual Impairments: Beyond Blindness
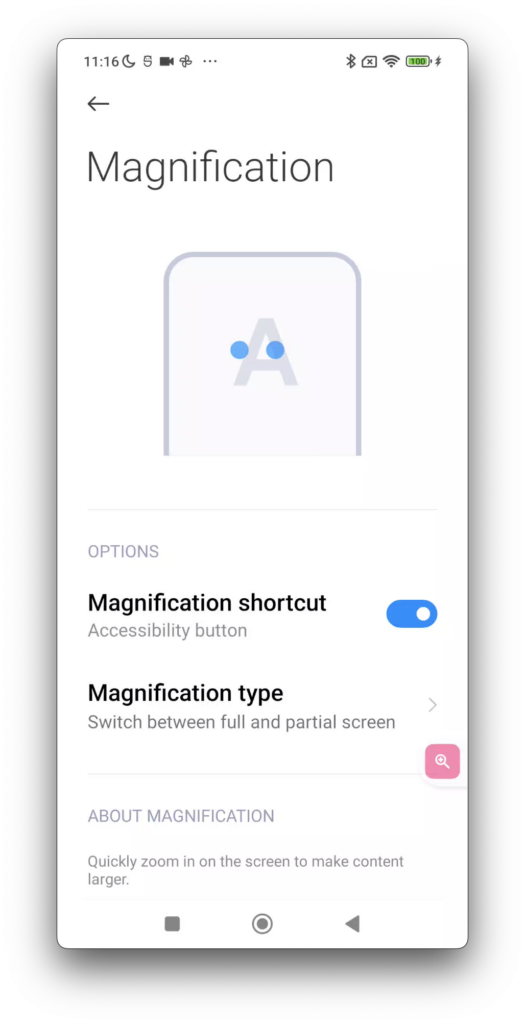
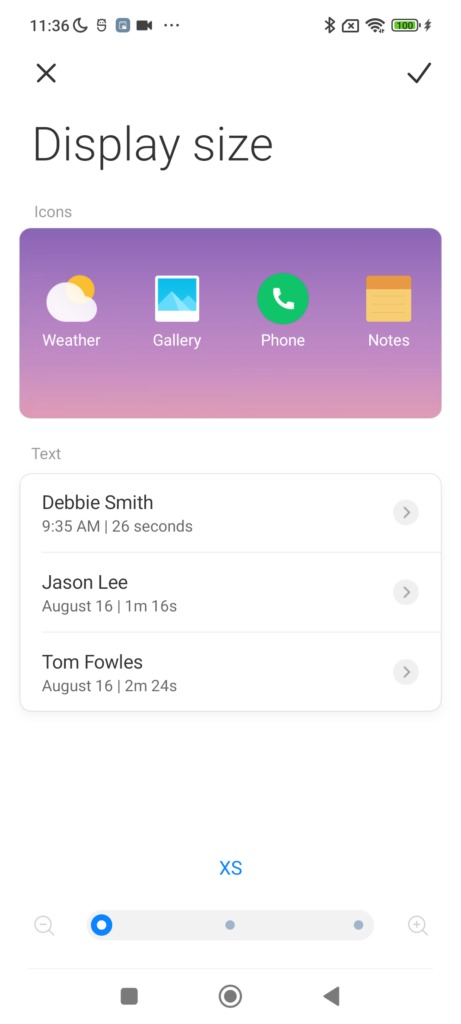
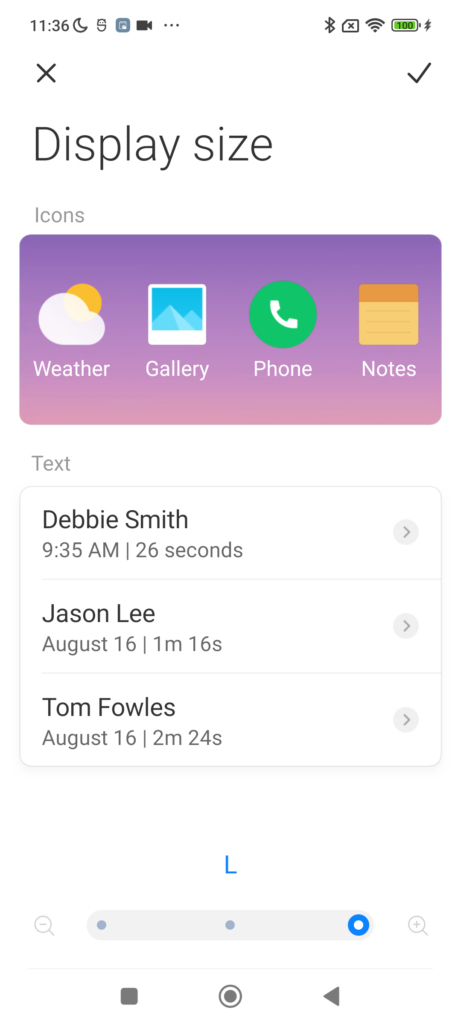
When we hear “accessibility,” we often think of users who are blind. Screen readers and Braille displays are vital tools that translate text into speech or Braille. But visual impairments include more than total blindness. Users with low vision may need features like high contrast, adjustable font sizes, or screen magnifiers to navigate content effectively:
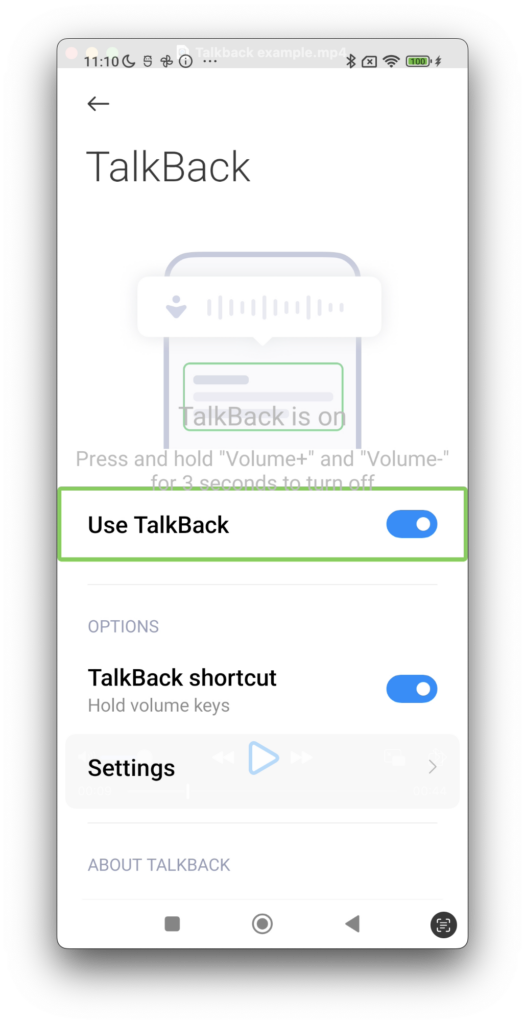
Of course, screen readers like TalkBack are necessary for blind users. In this case, users will typically increase the speech rate to be much quicker than in normal conversations. Like when using your eyes, a large chunk of the screen is not that important and just needs to be quickly scanned over. Keep that in mind and create a simple, concise navigation for TalkBack:
Hearing Impairments: The Need for Clear Audio Alternatives
Accessibility extends to those with hearing impairments, who might rely on subtitles, closed captions, or visual notifications. For many, background noise or poor audio quality can make content inaccessible. By ensuring clear, high-quality audio and providing text alternatives, we make content inclusive for the deaf and hard-of-hearing communities.
Motor Impairments: Ensuring Navigability and Ease
People with motor impairments, ranging from temporary injuries to permanent conditions like arthritis, require digital interfaces that don’t demand intricate or prolonged interaction. Voice commands, alternative input devices, and keyboard-friendly navigation help in making sure these users can interact without frustration.
Cognitive Impairments: Simplifying Interaction
Cognitive impairments can vary widely, including conditions such as dyslexia, ADHD, and autism. Simplified layouts, clear instructions, and the avoidance of overwhelming or flashing content can help in making digital interactions more manageable. Providing content in multiple formats (text, audio, visual) can also aid comprehension.
Age-Related Accessibility: Catering to an Aging Population
As the global population ages, the prevalence of age-related conditions such as reduced vision, hearing loss, and decreased motor skills increases. Ensuring that interfaces are simple, intuitive, and adjustable helps older adults remain active in the digital world.


Why It Matters
Accessibility is about more than compliance; it’s about respect and inclusion. When digital spaces are designed with accessibility in mind, we not only widen our audience but also enrich the digital experience for everyone. It’s about recognizing that users have diverse needs and that those needs are not “special” but part of the human experience.
In conclusion, making digital content accessible benefits everyone. It’s to ensure that no one is left behind in our increasingly digital world. So, the next time you design a digital interface, remember: accessibility isn’t just for the blind—it’s for all of us.